Google Fonts datenschutzkonform einbinden (DSGVO für Websites) – Webdesign-Tutorial

In diesem Tutorial zeige ich dir, wie du eine beliebige Schriftart mit allen Schriftschnitten aus der Google Font Library in deine Website einbinden kannst – und zwar DSGVO-konform ohne Abruf der Schriftdateien von den Google Servern.
Denn mit der Standard-Integration via Google Fonts werden personenbezogene Daten des Besuchers (mind. die IP-Adresse) direkt bei Aufruf der Website an Servern in die USA geschickt. Auch wenn dies in der Datenschutzerklärung erläutert wird, gibt es vorab keine Widerspruchsmöglichkeit durch den Nutzer.
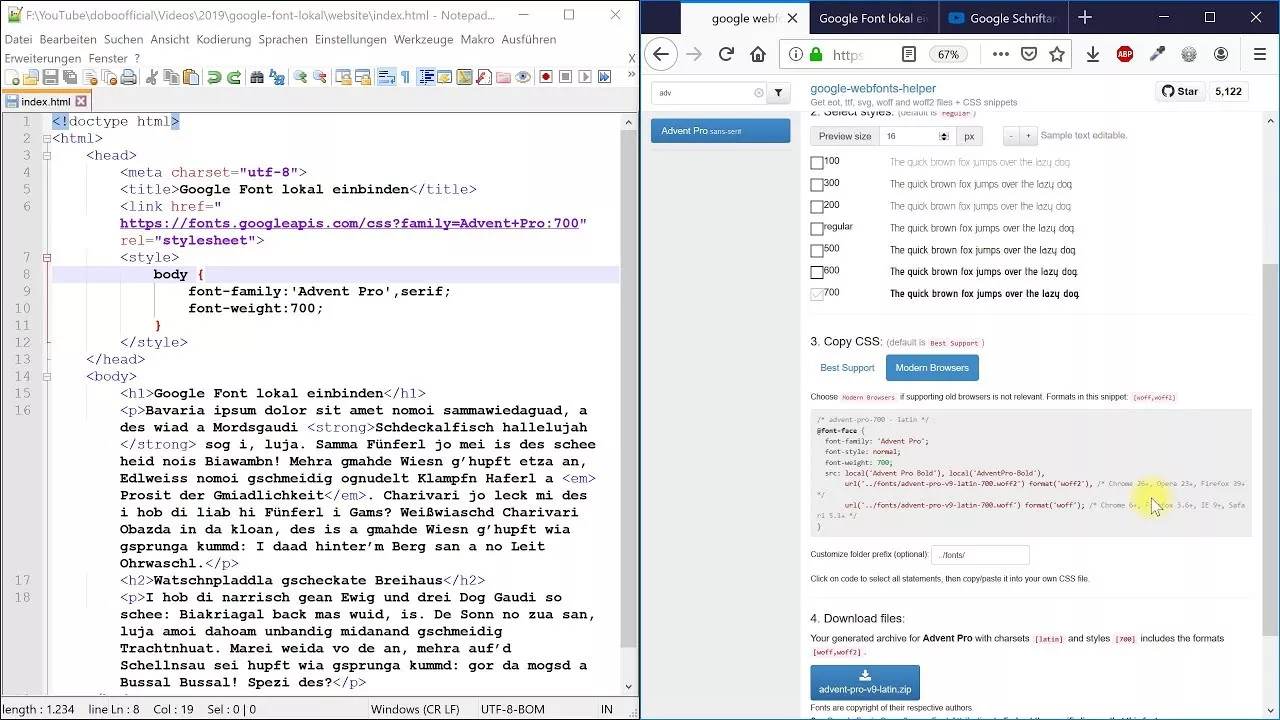
Daher sollten die beliebten kostenlosen Schriften direkt auf dem eigenen Server abgelegt werden. Hierfür kann der Dienst google-webfonts-helper.herokuapp.com/fonts genutzt werden. Die Schriften können hierbei in den gängigen Formaten (z. B. WOFF, WOFF2 oder EOT) heruntergeladen werden und man erhält direkt den passenden CSS-Code zum einbinden in die eigene Homepage mit dazu.
In diesem Video spreche ich Deutsch. I speak german in this tutorial.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊