Bilder, Fotos, Grafiken, Logos, Icons usw. für Websites optimiert exportieren – Photoshop-Tutorial

In diesem Photoshop-Tutorial geht es um das optimierte Exportieren von Bildern, Fotos, Grafiken, Logos, Icons usw. für Websites. Hierbei gibt es in Photoshop 4 Dateiformate: JPG, PNG, GIF und SVG.
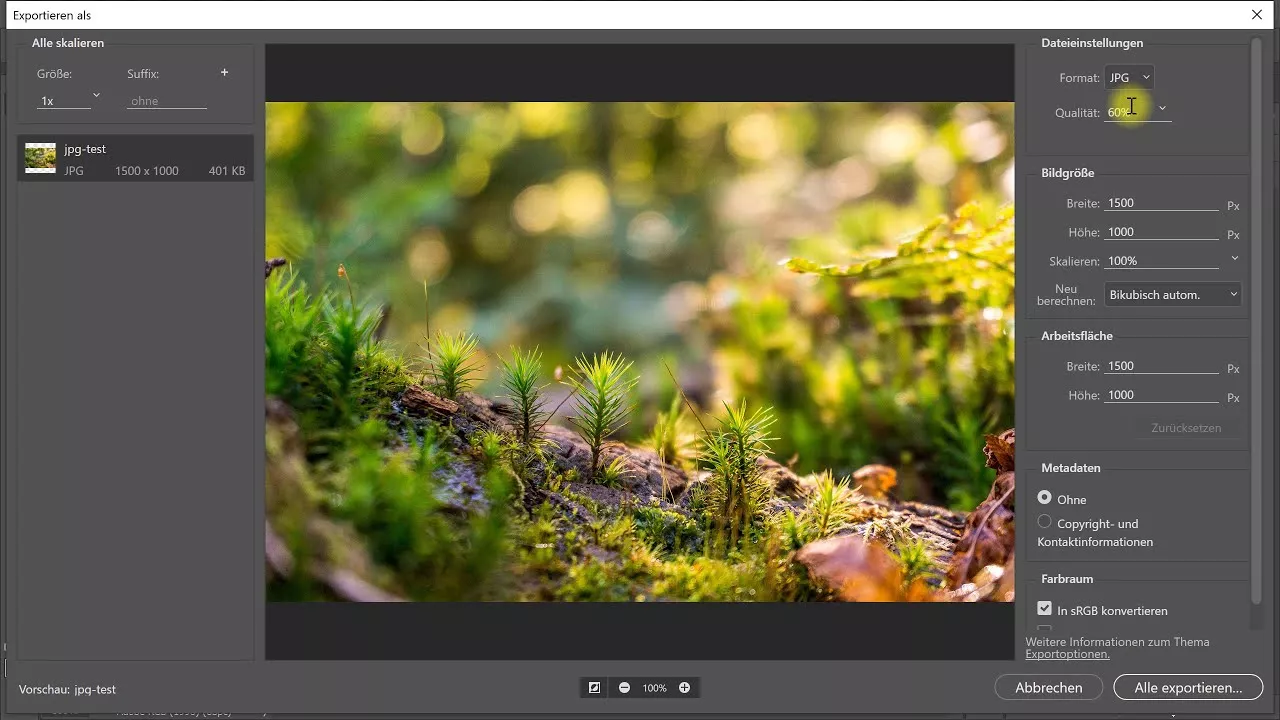
Das wichtigste ist das Wissen darüber, bei welcher Art von Bild man welches Dateiformat verwenden sollte. Bei JPG ist die Komprimierung ein großer Vorteil und eignet sich gut für Fotos. Zusätzlich kann man die Stärke der Qualität einstellen. Bei PNG ist der Vorteil der Transparenz. Als spezielleres Web-Format bietet sich SVG für Vektorgrafiken an.
Ich verwende für das Tutorial Adobe Photoshop CC 2018. Das Bilder Exportieren geht jedoch auch mit früheren Versionen der Creative Cloud oder natürlich mit der Creative Suite (Adobe CS). Hierbei gibt es auch die Funktion „Für Web und Geräte speichern“.
Dieses Video ist auf Deutsch. I speak german in this tutorial.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊